Difference between revisions of "CISC181 S2017 Lab10"
From class_wiki
(Created page with "===Preliminaries=== * Make a new '''Android''' project with ''n'' = 10 following these instructions through step 6. On step 7 "S...") |
(→Preliminaries) |
||
| Line 1: | Line 1: | ||
===Preliminaries=== | ===Preliminaries=== | ||
| − | * Make a new '''Android''' project with ''n'' = 10 following [[CISC181_S2017_NewAndroidStudioProject | these ]] instructions through step 6. On step 7 "Select form factor...", switch over to step 4 on the Android developers page tutorial [https://developer.android.com/training/basics/firstapp/creating-project.html here] and complete through step 6 which ends with "...click '''Finish'''". Make the default activity be called "StartActivity". | + | * Make a new '''Android''' project with ''n'' = 10 following [[CISC181_S2017_NewAndroidStudioProject | these ]] instructions through step 6. On step 7 "Select form factor...", switch over to step 4 on the Android developers page tutorial [https://developer.android.com/training/basics/firstapp/creating-project.html here] and complete through step 6 which ends with "...click '''Finish'''". Make the default activity be called "StartActivity" (see below -- you will add two more). |
===Instructions=== | ===Instructions=== | ||
Revision as of 09:27, 1 May 2017
Preliminaries
- Make a new Android project with n = 10 following these instructions through step 6. On step 7 "Select form factor...", switch over to step 4 on the Android developers page tutorial here and complete through step 6 which ends with "...click Finish". Make the default activity be called "StartActivity" (see below -- you will add two more).
Instructions
You will create a simple trivial quiz Android app. The app will have 3 activities: StartActivity, QuestionActivity, and ScoreActivity that work together in the following way:
Second, take the empty activity project and modify it to become a very simple "rock paper scissors" generator as detailed below:
- Change the layout in activity_my.xml to a vertical LinearLayout, similar to this example
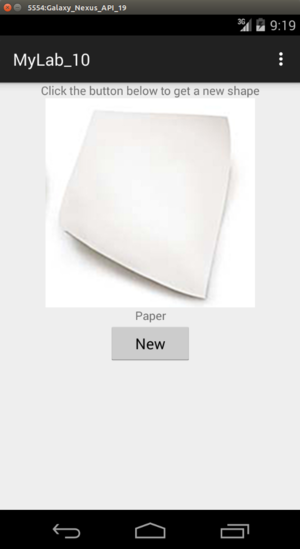
- Change the old TextView that was printing "Hello, world" to say "Click the button below to get a new shape".
- Add an ImageView underneath, centered laterally, that initially shows a rock, paper, OR scissors image. Find your own for these, cropped and scaled to 250 x 250, and put them in res/drawable with the names "rock.png", "paper.png", and "scissors.png". Here's some help for drawable resources
- Add a TextView underneath the image which acts as a caption, saying "Rock" if the image is a rock, "Paper" if it's paper, and "Scissors" if it's scissors. The caption should be centered laterally.
- Finally, add a centered Button under the caption. This button should be labeled "New" and when pressed causes another random selection which (possibly) changes the image and caption above . The caption text should be set not through resources but instead by using setText() in MyActivity.java, and something similar should be done with the image.
Note: Do NOT make changes to any other XML resource file besides activity_my.xml.
Here is a screenshot of a sample program that satisfies the above requirements (except it should say "MyLab_9"):
Submission
Submit your MyActivity.java and activity_my.xml. Make sure your name is in both. FYI, comments in XML files look like this:
<!-- here is my name -->