Difference between revisions of "CISC181 F2017 Lab2"
(→ColorJComponent) |
(→ColorJComponent) |
||
| Line 31: | Line 31: | ||
* The window should be initialized to 500 x 500 (this needs to be used for both the JFrame and when calling the constructor for the ColorJComponent object), have the title "Color Test", and be drawn with a white background | * The window should be initialized to 500 x 500 (this needs to be used for both the JFrame and when calling the constructor for the ColorJComponent object), have the title "Color Test", and be drawn with a white background | ||
* Each time paintComponent() is called, you should randomly decide whether the hidden shape to be drawn is a circle or a square. The hidden shape should be centered in the window, and if it is a square, its sidelength should be half the window width. If a circle, its diameter should be half the window width. | * Each time paintComponent() is called, you should randomly decide whether the hidden shape to be drawn is a circle or a square. The hidden shape should be centered in the window, and if it is a square, its sidelength should be half the window width. If a circle, its diameter should be half the window width. | ||
| − | * | + | * Each small circle should be ''filled'' with a randomly-chosen RGB color as follows: |
** If the current "hidden shape" is a ''circle'': If the small circle's center is inside the shape, choose a random RGB in the green/light-green range. If it is outside the shape, choose a random RGB in the red/orange range. | ** If the current "hidden shape" is a ''circle'': If the small circle's center is inside the shape, choose a random RGB in the green/light-green range. If it is outside the shape, choose a random RGB in the red/orange range. | ||
** If the current "hidden shape" is a ''square'': If the small circle's center is inside the shape, choose a random RGB in the orange/yellow range. If it is outside the shape, choose a random RGB in the cyan/green range. | ** If the current "hidden shape" is a ''square'': If the small circle's center is inside the shape, choose a random RGB in the orange/yellow range. If it is outside the shape, choose a random RGB in the cyan/green range. | ||
Revision as of 02:19, 19 September 2017
Preliminaries
This assignment uses the Swing library for basic drawing. You may want to refer to the documentation for the JFrame, JComponent, Graphics, and Color classes, among others. Just like last time:
- Make a new project (but now n = 2) following these instructions.
- Name your class "Lab2". This happens when you are creating a new module, in the Java class name field
Instructions
Modify Lab2.java as follows:
- Add your name and section number in a comment before the Lab2 class body
- Initialize a different JFrame and custom JComponent (as explained in the Sep. 18 lecture slides) for each of the two exercises below
- Each custom JComponent will have its own paintComponent() method doing something different for each exercise below
- Two JFrames initialized in main() means two windows should pop up each time you run the program
ColorJComponent
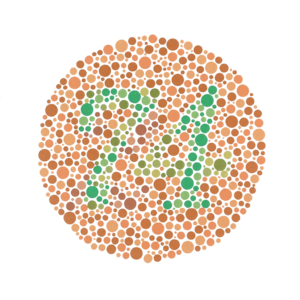
For this exercise you will draw two patterns similar to an Ishihara-style color blindness test. The basic idea is that many randomly-sized circles are drawn, with a number or other meaningful pattern distinguished by some circles being colored differently from the rest. An example of such a test is shown below:
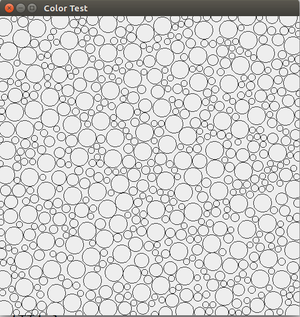
You are not going to draw numbers, but rather two simple shapes: either a large circle or a square. We provide a ColorJComponent.java class to use as a template. This class already draws randomly-placed, randomly-sized, non-overlapping circles, as shown below:
Your job is add code to the class to color the circles in as follows:
- The window should be initialized to 500 x 500 (this needs to be used for both the JFrame and when calling the constructor for the ColorJComponent object), have the title "Color Test", and be drawn with a white background
- Each time paintComponent() is called, you should randomly decide whether the hidden shape to be drawn is a circle or a square. The hidden shape should be centered in the window, and if it is a square, its sidelength should be half the window width. If a circle, its diameter should be half the window width.
- Each small circle should be filled with a randomly-chosen RGB color as follows:
- If the current "hidden shape" is a circle: If the small circle's center is inside the shape, choose a random RGB in the green/light-green range. If it is outside the shape, choose a random RGB in the red/orange range.
- If the current "hidden shape" is a square: If the small circle's center is inside the shape, choose a random RGB in the orange/yellow range. If it is outside the shape, choose a random RGB in the cyan/green range.
Finally, the positions and sizes of the filled circles should be scaled proportionally if the window changes size (which you will know because getWidth() and getHeight() will return different numbers).
Add your name and section number in a comment before the ColorJComponent class body
GraphJComponent
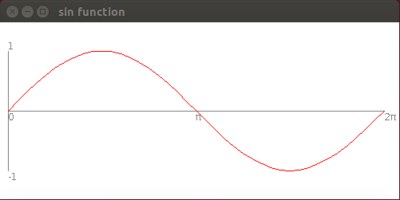
For this exercise you will draw a portion of a graph of the sine function (i.e., Math.sin()).
Your graph should have the following characteristics:
- The window will be 500 x 250, have the title "sin function", and have a white background
- The plot should be scaled to more-or-less fill the window. As with the Feb. 21 discussion in lecture of the grid of squares, remember the difference between pixels and whatever mathematical units (radians, rows/cols, etc.) you are working with!
- Again, don't use the 500 and 250 numbers directly for dimensions, but rather getWidth() and getHeight() in case the window is resized
- The plot covers the range from 0 to 2π radians
- Draw the curve in red as a series of connected line segments (use drawLine() in a loop). Make sure to use enough segments that the curve is somewhat smooth.
- Draw a horizontal and vertical axis in gray as shown
- Label the vertical axis with "-1" and "1" where appropriate
- Label the horizontal axis with "0", "π", and "2π" where appropriate. "π" should be drawn as a Greek letter (the Unicode is '\u03c0')
Add your name and section number in a comment before the GraphJComponent class body.
You may add more labels, tick marks, etc. to your plot as desired -- the above represents minimum requirements. A step above and beyond would be adding the cosine function in blue -- but I'm sure you can do more than that.
Finishing up
Remember to use proper naming and formatting style throughout your code, and submit your Lab2.java, ColorJComponent.java, and GraphJComponent.java on Sakai by Monday, September 25